Improve Developer Experience and Time-To-Value Through Improved Error Handling
Creating a stellar developer experience is like crafting a perfect cup of coffee—each component needs to be just right. Whether you’re an espresso aficionado or a latte lover, you know that the devil is in the details. Similarly, developer platforms must handle errors, warnings, and context with precision and care to keep developers buzzing with productivity and joy.

Let’s dive into the nitty-gritty of how to perfect this developer brew.
Errors: The Bitter Truth
Errors are the espresso shots of developer experience—intense and inevitable in development, but essential. How you handle them can make or break the entire developer experience. Effective error handling involves:
1. Clarity
Imagine you’re brewing your morning coffee and the machine just blinks “Error.” Frustrating, right? Developers feel the same when they see vague messages like “An error occurred.” Specificity is key. Instead of a generic “Syntax error,” tell them “Syntax error at line 23: unexpected token ’}’”. Now they know exactly what and where the issue is.
2. Actionable Information
Provide suggestions or steps to resolve the issue. Think of this as adding sugar to your coffee—it makes the bitter taste bearable. For example, “Syntax error at line 23: unexpected token ’}‘. Did you mean to close the function block?” helps developers fix issues quickly and learn in the process.
3. Consistency
Ensure error messages are consistent in format and style across the platform. This helps developers quickly understand and address issues.
4. Visibility
Errors should stand out like a neon “Open” sign but not blind the user. Highlight them in the code editor or console without disrupting the workflow, ensuring they’re noticeable yet not intrusive.
Warnings: The Gentle Nudge
Warnings are the gentle nudges of the development world—important but not urgent. They’re the friendly barista reminding you, “Hey, you might want to add some milk to that.”
1. Relevance
Nobody likes a know-it-all, and the same goes for overly chatty warnings. Warnings should be relevant and not overwhelm the developer with non-critical issues. Prioritize those that could lead to significant issues if ignored.
2. Severity Levels
Differentiate warnings by severity. This helps developers prioritize which warnings to address first.
3. Suggestions
Just like a barista suggesting a dash of cinnamon, provide actionable suggestions to resolve warnings, similar to errors. For example, “Unused variable ‘x’ detected. Consider removing it to clean up your code.” Nothing is more frustrating than a warning without a clear way to fix it.
4. Configurable Settings
Allow developers to customize which warnings they see, akin to choosing their coffee strength. This customization can be especially useful at different stages of development (e.g. dev vs. prod), like adjusting your brew for morning jolts versus afternoon sips.
Context: The Latte Art of Developer Experience
Context is the latte art of the developer experience, adding a touch of elegance and making everything clearer and more enjoyable.
1. Detailed Documentation
Link errors and warnings to relevant documentation. Think of it as the barista explaining the origin of your coffee beans. Inline documentation or tooltips can be incredibly helpful.
2. Code Examples
Show examples of correct and incorrect usage. It’s like showing how to properly pour milk to create that perfect heart shape in your latte.
3. History and Debugging Tools
Provide tools that offer a history of changes, stack traces, or other debugging information. This is your barista remembering your usual order and knowing how to tweak it to perfection.
4. Environment and Dependencies
Indicate if an error or warning is related to a specific environment or dependency. This saves time in identifying the root cause, like knowing if your coffee beans were stored properly.
5. User Feedback and Community Solutions
Integrate user feedback or community-driven solutions for common issues. Platforms like Stack Overflow are like coffee forums where aficionados share their brewing tips and tricks.
Combined Impact: The Perfect Brew
When errors, warnings, and context come together harmoniously, they create a developer experience that’s as satisfying as the perfect cup of coffee.
- Reducing Frustration: Clear, actionable messages help developers resolve issues quickly, reducing downtime and frustration.
- Improving Efficiency: Developers can work more efficiently, spending less time debugging and more time coding.
- Enhancing Learning: Providing context and examples helps developers learn and understand the platform better, leading to higher quality code and fewer errors.
- Building Trust: A platform that communicates effectively builds trust and loyalty, as developers feel supported and understood.
Error Handling in the Developer Journey: A Bean-to-Cup Experience
Positioning errors, warnings, and context at the right points in the developer journey is like ensuring each step of coffee-making, from bean selection to the final sip, is perfect. Read on to learn when and how you can use these tools to optimize the developer journey.
1. Onboarding and Setup
Objective: Ensure a smooth start for new developers.
- Errors: During installation, provide clear, step-by-step error messages (e.g., “Failed to install package X: Missing dependency Y. Please install Y using
npm install Y.”). - Warnings: Highlight potential issues like incompatible software versions (e.g., “Warning: Your current Node.js version is 12.0.0. This project is optimized for version 14.0.0 or higher.”).
- Context: Offer contextual help and links to setup guides, video tutorials, and community forums.
2. Writing Code
Objective: Enable efficient and error-free coding.
- Errors: Show inline error messages in real-time within the code editor.
- Warnings: Display warnings about deprecated functions, potential performance issues, or non-standard coding practices.
- Context: Provide quick access to relevant documentation, examples, and best practices.
3. Code Review and Testing
Objective: Ensure code quality and functionality.
- Errors: Highlight errors during code reviews and automated testing with detailed explanations and references.
- Warnings: Show warnings related to code style, potential bugs, and security vulnerabilities.
- Context: Offer contextual information like coding standards, security best practices, and historical data.
4. Debugging and Troubleshooting
Objective: Facilitate quick resolution of issues.
- Errors: Provide detailed stack traces, error codes, and explanations.
- Warnings: Highlight warnings that could lead to runtime issues or degraded performance.
- Context: Offer debugging tips, historical debug data, and links to relevant troubleshooting guides.
5. Deployment and Production Monitoring
Objective: Ensure reliable and performant production environments.
- Errors: Show clear messages about deployment failures, configuration issues, or missing dependencies.
- Warnings: Display warnings about potential performance bottlenecks, security vulnerabilities, or deprecated APIs.
- Context: Provide contextual information about best practices for deployment, performance tuning, and monitoring.
6. Continuous Learning and Improvement
Objective: Encourage continuous improvement and learning.
- Errors: Aggregate common errors and provide insights into recurring issues.
- Warnings: Highlight areas of improvement based on historical data and peer comparisons.
- Context: Offer personalized learning resources, tutorials, and community discussions based on the developer’s activity.
By strategically placing errors, warnings, and context at these critical points in the developer journey, you can significantly enhance the developer experience, reduce frustration, and accelerate time-to-value. This holistic approach ensures that developers have the right information at the right time, enabling them to be more productive and efficient.
Supercharge Error Handling with Large Language Models (LLMs)
Imagine a magic ingredient in your coffee that boosts your productivity to new heights, while making the work feel easier than ever before. That’s the power of Large Language Models (LLMs) in enhancing the developer experience.
Errors
LLMs can analyze error messages and provide detailed, human-readable explanations. For example, instead of just stating “Null pointer exception,” an LLM can explain why the exception occurred and suggest how to fix it.
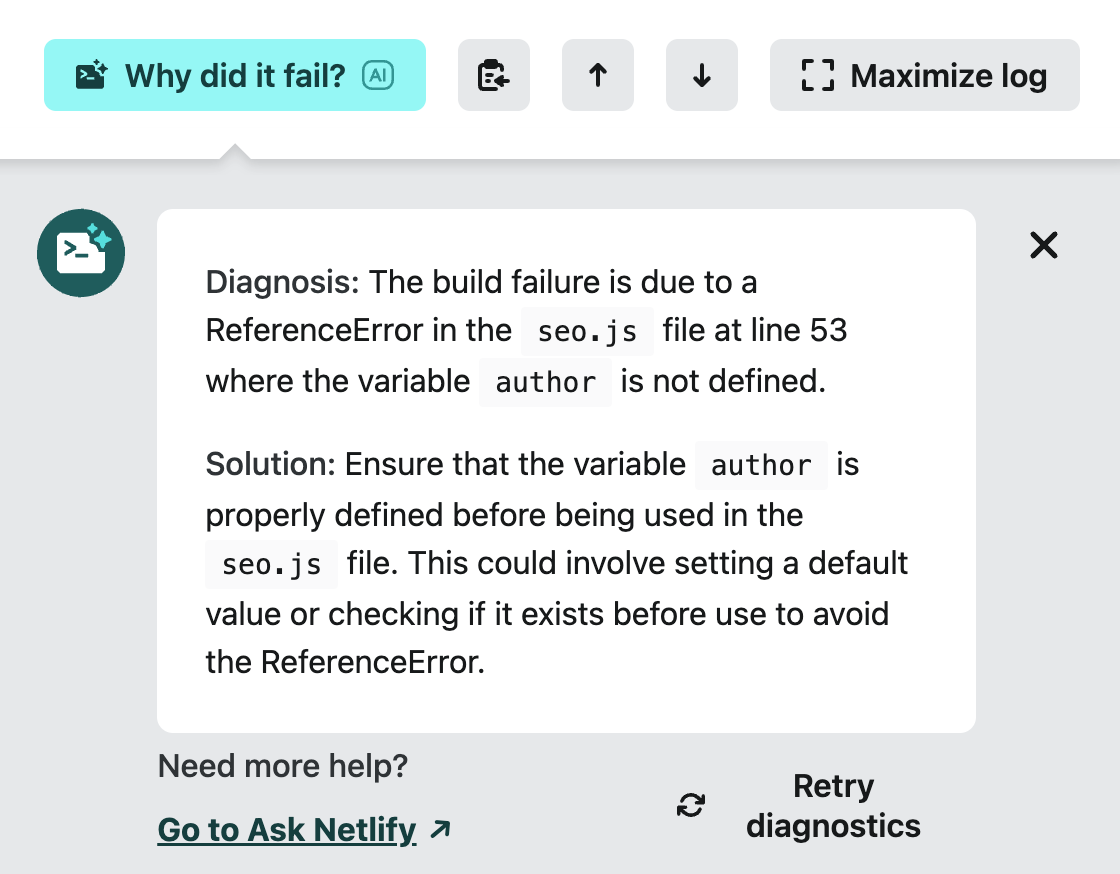
A great example for using LLMs in error handling is the “Why did it fail?” feature of Netlify. When an error occurs during a deployment, a simple press of a button provides the error in a human-readable way, including a suggestion on how to fix it. It even shows the lines of code where the error happens, and suggestion to refactor it, if applicable.

Warnings
LLMs can assess the context in which a warning occurs and dynamically adjust its severity. They can provide detailed advice tailored to the specific context of the code and learn from past interactions to offer better warnings and advice. Repetitive warnings quickly get ignored, and LLMs can help to adjust the severity of less common warnings to pop out and ensure developers do not ignore them, while keeping it tailored to the workflow of the individual user.
Context
LLMs can generate explanations for complex concepts, fetch relevant documentation, generate code snippets or examples, and provide insights based on the history of the project.
Combined Impact
By integrating LLMs, developer platforms can offer proactive assistance, intelligent recommendations, and personalized learning, making the development process smoother and more enjoyable.
Case Study: Transforming The Developer Experience with Early Error and Warning Integration
Background
In a mid-sized tech company, the development team was responsible for building and maintaining a complex web application. The project relied heavily on a custom process modeling and implementation tool that facilitated the design of intricate workflows and business logic. However, the team faced a significant challenge: a high rate of deployment errors. Nearly 40% of deployments failed due to issues that could have been caught earlier in the development process.
Problem
Deployment errors ranged from simple syntax mistakes to complex logical flaws in the workflows. These errors led to costly delays, frustrated developers, and decreased confidence in the deployment process. The team realized that many of these errors were due to a lack of immediate feedback during the modeling and implementation phases.
Solution
The team decided to revamp their process modeling and implementation tool by integrating errors, warnings, and contextual information as early as possible in the developer journey. They implemented several key features:
Real-time Syntax Highlighting and Autocompletion The tool was enhanced with real-time syntax highlighting and autocompletion. This feature allowed developers to see immediate visual feedback on their code, helping them spot syntax errors and incomplete statements instantly.
Actionable Errors During Modeling As developers modeled workflows, the tool provided actionable error messages directly within the modeling interface. For example, if a developer linked a process step incorrectly or missed a required parameter, an error message would appear with a suggestion to fix it: “Error: Missing secret ‘SENDGRID_API_TOKEN’ in step ‘Send Email’. Click to set the secret.”
Contextual Warnings The tool began to issue contextual warnings about potential issues that might not break the code but could lead to future problems. For instance, if a deprecated connector was used, the tool would warn: “Warning: You are using a deprecated version (1.0) of the ‘Salesforce’ connector. Consider updgrading to 2.0 instead.”
Integrated Documentation and Examples The tool provided quick access to documentation and code examples. Hovering over a function or parameter brought up a tooltip with relevant information, and developers could click through to see detailed documentation and usage examples. They could even jump to a playground environment from the code editor to run their expressions against mock data without having to execute their workflows.
Impact
The changes had a profound impact on the development process:
- Immediate Feedback Loop: Developers received instant feedback on their code and models, allowing them to fix issues on the fly. This significantly reduced the number of errors that made it to the testing and deployment phases.
- Educational Insights: Contextual warnings and integrated documentation helped developers learn best practices and avoid common pitfalls, improving the overall code quality.
- Reduced Deployment Failures: The early integration of errors and warnings led to a drastic reduction in deployment failures. Over a six-month period, the rate of deployment errors dropped from 40% to below 10%.
Conclusion
By integrating errors, warnings, and contextual information early in the developer journey, the company not only reduced deployment errors but also fostered a more efficient and less frustrating development environment. Developers like John could work more confidently and productively, knowing that potential issues were caught and addressed well before deployment. This transformation underscored the value of early feedback and context in creating a seamless and effective developer experience.
In the end, crafting a perfect developer experience is like brewing that perfect cup of coffee—attention to detail, timely feedback, and a touch of personalization go a long way in keeping developers happy, productive, and loyal. So, here’s to making the developer journey as smooth and enjoyable as that first sip of morning coffee!